網站內容管理-首頁區塊管理
首頁的區塊設計,我們提供了四種主要方式,和一種自由編輯方式,每一種方式可設定照片顯示的數量,每一種方式還可以使用多次,也可以設定上至下的顯示排序,所以可以組合出數十種的配置。
以下的說明,可能會很抽象,不好懂,但是多操作幾次,相信您就可以了解這個功能的邏輯,並將駕輕就熟。
首先先了解以下概念:
- "橫的"稱為"列"。
- 每一列可以有五種顯示方式,您必須選擇一種。
- 圖片都可以設定:圖片+圖下方文字+圖片連結。
- 哪一列要顯示在第幾列位置,可以排序設定出來。
先逐一介紹,一列可用的五種顯示方式。
- 一列N個圖,動態輪動
- 一列N個圖,全顯示(不輪動)
- 一列一個圖,動態輪動/動態漸出漸入
- 一列一個圖,全顯示
- 一列一個區塊自由編輯,可分電腦模式/手機模式編輯
1. 一列N個圖,動態輪動

2. 一列N個圖全顯示(不輪動)

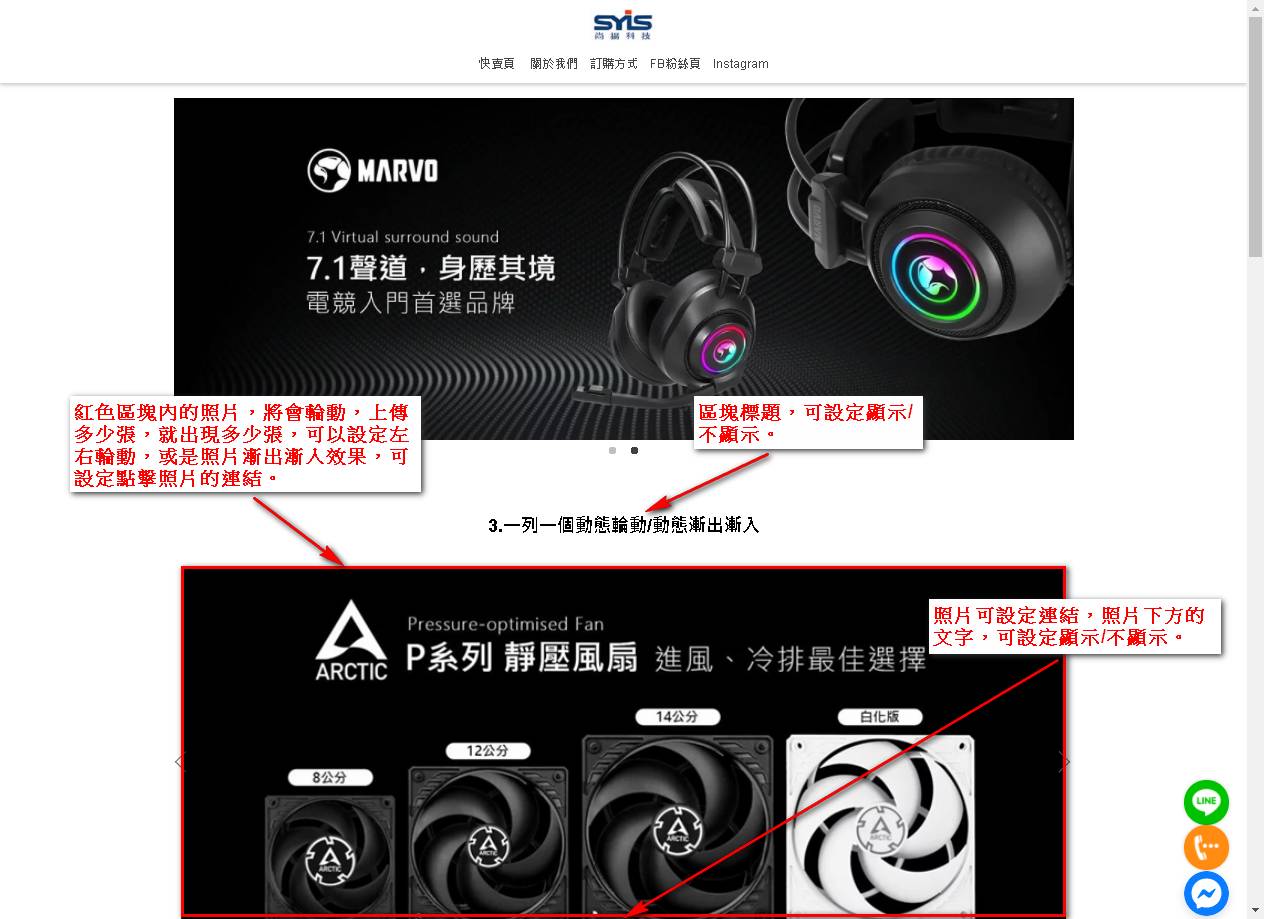
3. 一列一個圖,動態輪動/動態漸出漸入

4. 一列一個圖,全顯示

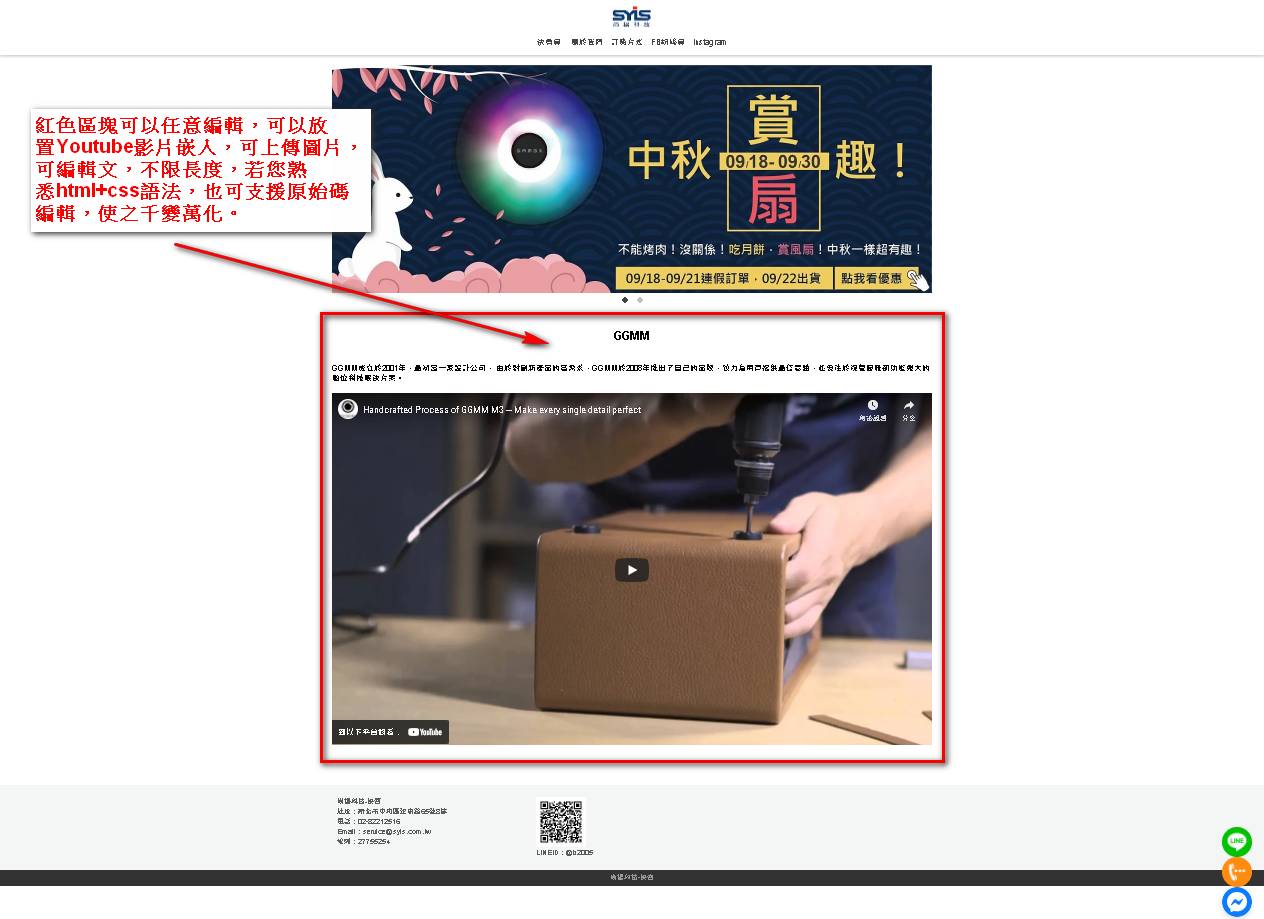
5. 一列一個區塊自由編輯,可分電腦模式/手機模式編輯

以上五種方式,可以隨選應用,可以交叉使用,可以不限次數使用,操作也非常簡單。
以下我們先介紹第一種方式:一列N個圖,動態輪動,的後台操作方式。
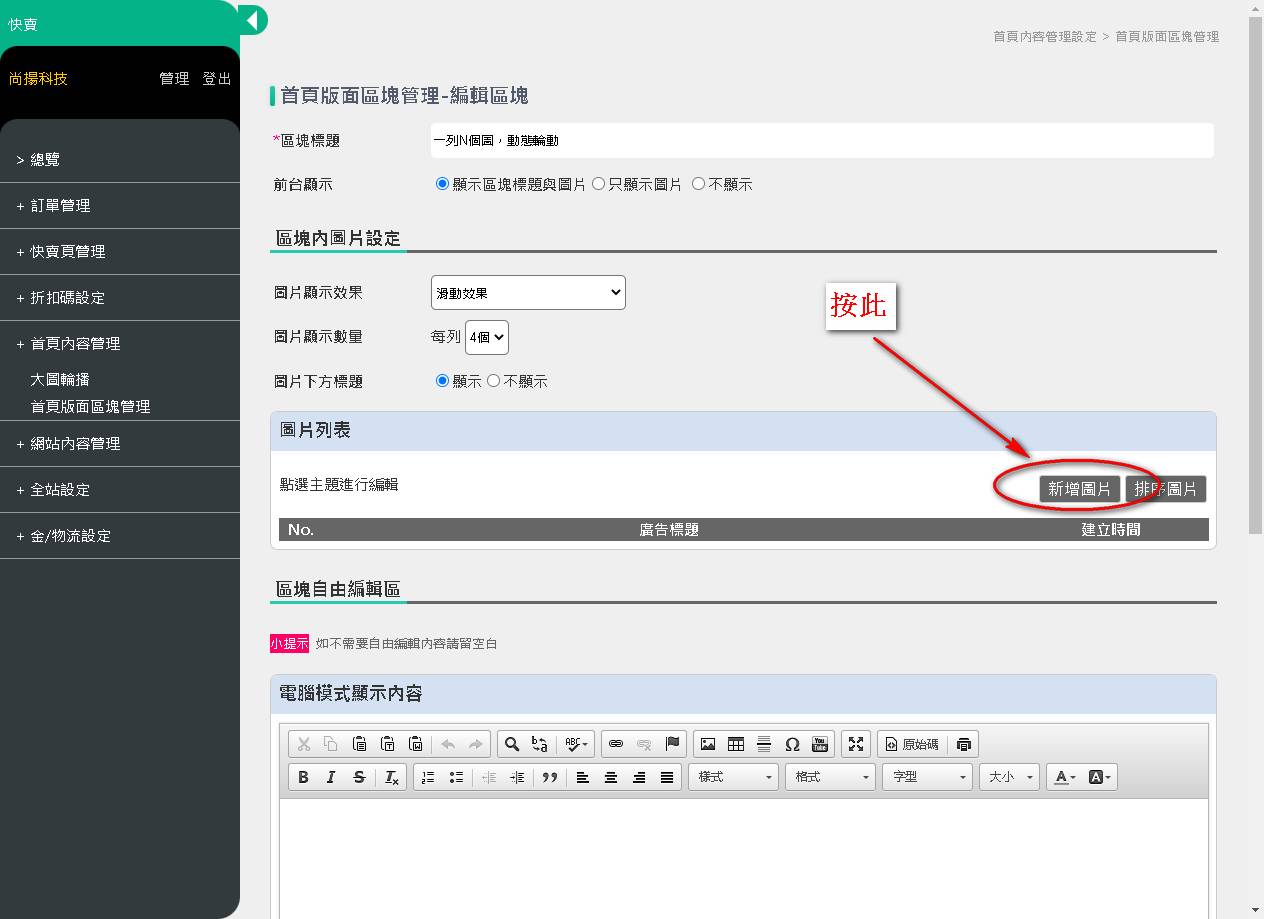
下方圖,為完成設定的樣貌。

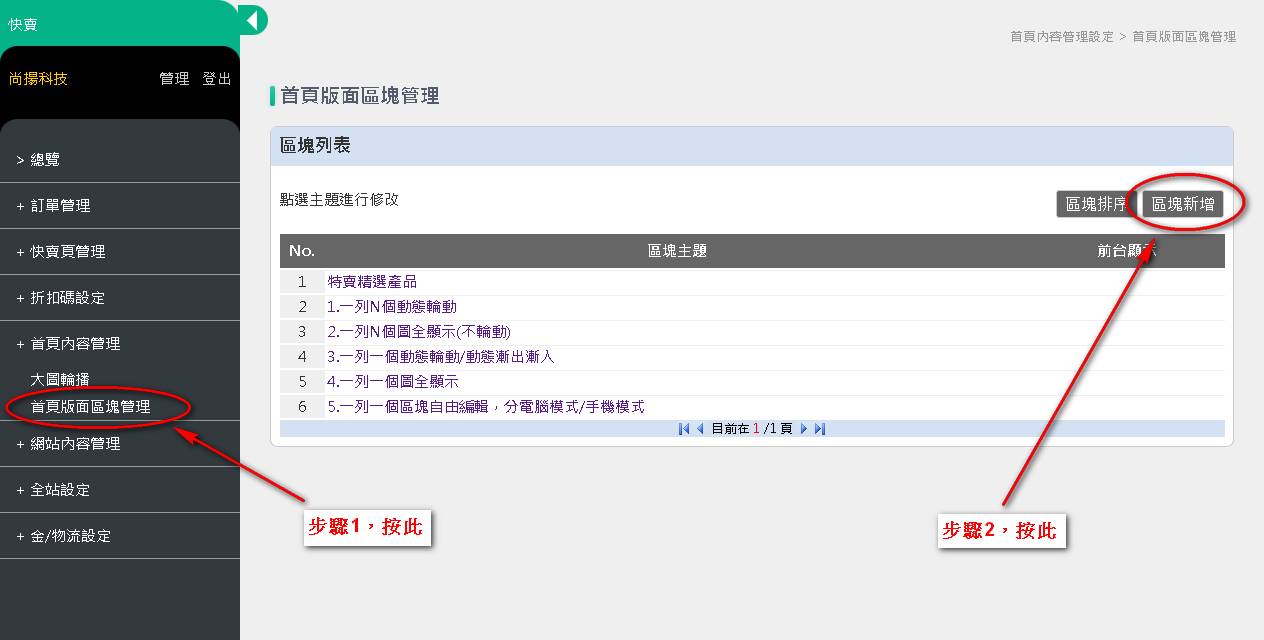
請看以下的操作步驟。


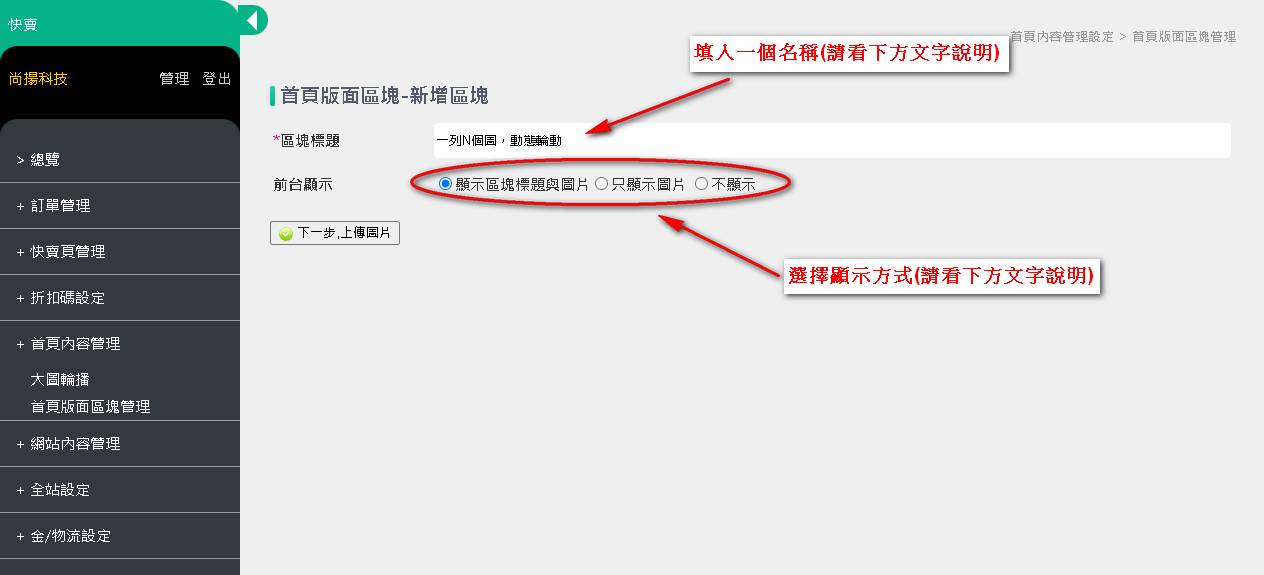
- 區塊標題:如果這個標題想要顯示於前台首頁,請輸入一個適當的名稱,如果不顯示於前台首頁,請輸入一個您自己看得懂的名稱。
- 前台顯示:1. 顯示區塊標題與圖片:意即照片會顯示,同時上方輸入的區塊標題也會同時顯示。2. 只顯示圖片:意即照片會顯示,上方輸入的區塊標題"不顯示"。3. 不顯示:意即照片和區塊標題,都不顯示,可能您想要輸入完成後才一起顯示,或是暫時不顯示,等適當的時間到才開啟顯示。

- 圖片顯示效果:選擇滑動效果,若上傳5張照片,一列顯示4張,那就會輪動顯示,由右至左輪動。
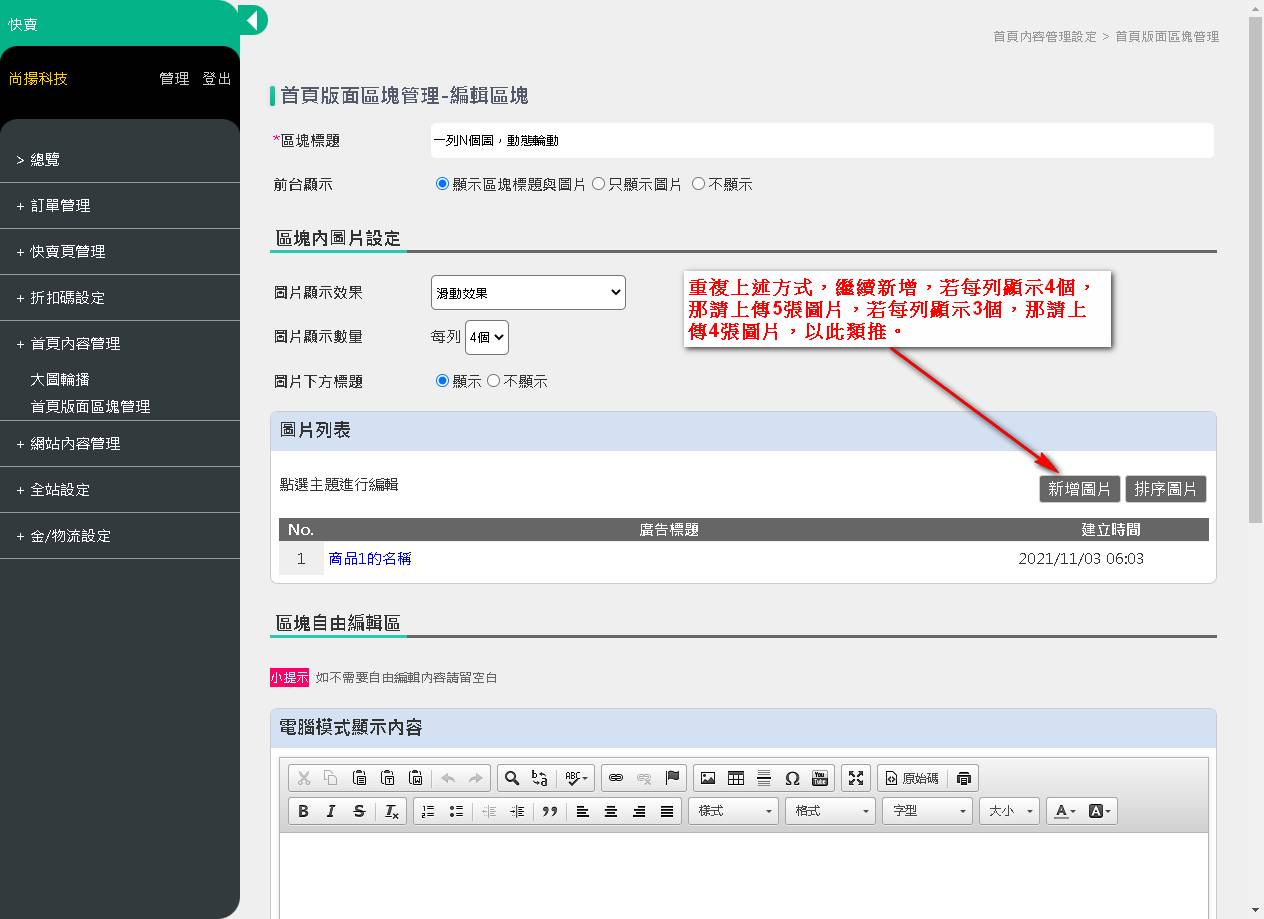
- 圖片顯示數量:也就是一列(橫的稱為列)顯示幾張圖片,一列的寬度是一定的(電腦模式下是1200px寬),以這個寬度下去平均圖片寬度,若一列兩張圖片,那圖片就會顯示比較大,若一列四張圖片,那圖片就會顯示相對比較小。另外,如果一列想要顯示4張圖片,那至少要上傳5張圖片,才會輪動,如果只有放4張圖片,那就不會動了。
- 圖片下方標題:意即圖片下方是否要出現文字,請看實際需求設定。
接下來上傳圖片,請看下方步驟說明。

按下新增圖片後,畫面會跳下頁如下

- 名稱:如果您想要將此名稱顯示於前台,請給他一個適當的名稱,如果此名稱不顯示於前台,那請取一個您自己看得懂的名稱。
- 代表圖片:按下後選擇圖片上傳,我們建議您一律上傳500px*500px正方形的圖片,過大的圖只會浪費傳輸的時間,也只會讓您的網站速度降低,如果您對於繪圖軟體很熟悉,您就可以自由的定義圖片大小,但是請維持寬度500px,高度可自訂,但是所有上到這裡的圖大小,都要一樣,不然會有高低不佳的視覺感覺。我們刻意不統一縮圖大小,讓每個快賣首頁,都可以自訂自己的版面。
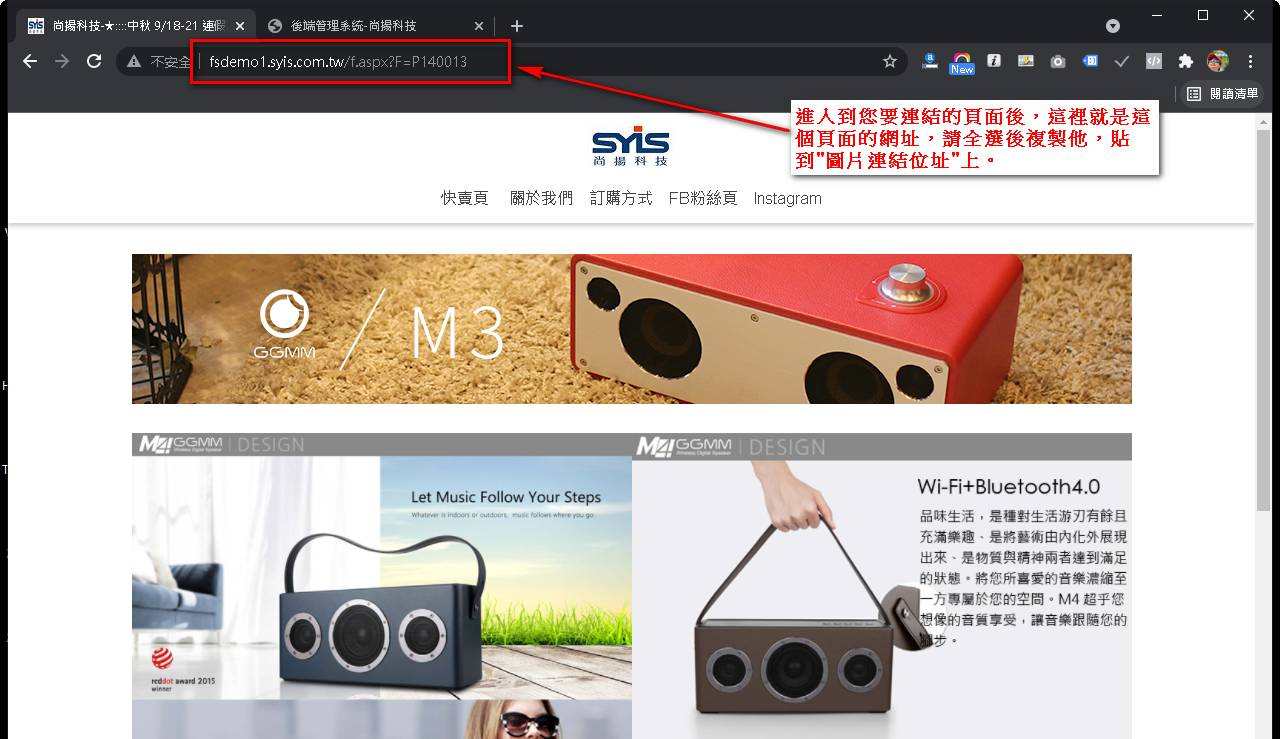
- 圖片連結位址:也就是點了圖片,要連結到哪裡,請到要連結的網頁上,然後複製網址,再貼過來,就可以完成了,請看下圖說。如果沒有要連結到哪裡,請留空白。

繼續

繼續

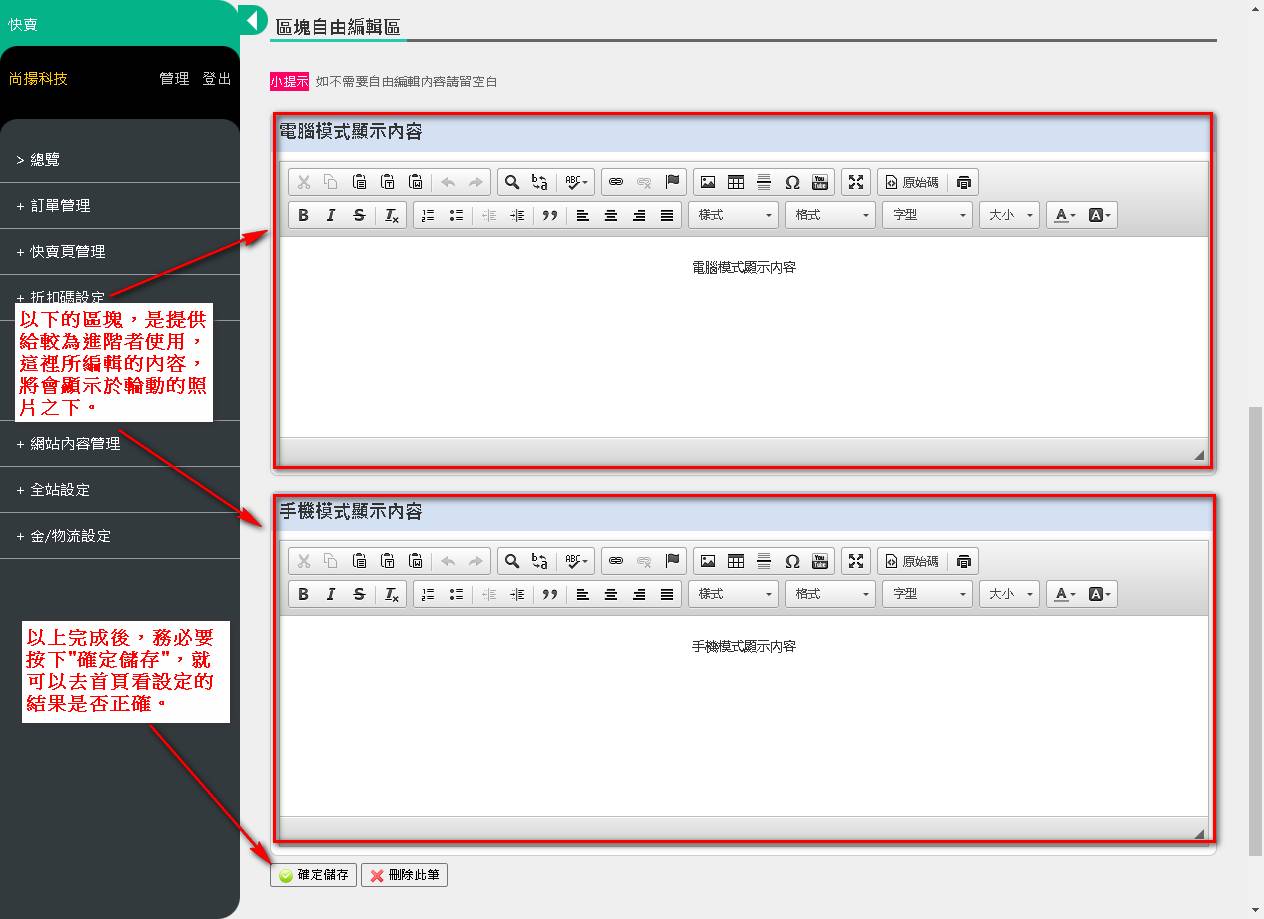
電腦模式顯示內容和手機模式顯示內容:這是提供給進階者使用的功能,他可以透過html + css 輸入原始碼,或是使用按鈕工具,來完成一個簡易的網頁畫面。
如果仍有問題,可透過LINE與我們聯繫,也許需要等一下,還請耐心等候。 請按此LINE我們

